Javascript+ASP打造无刷新新闻列表
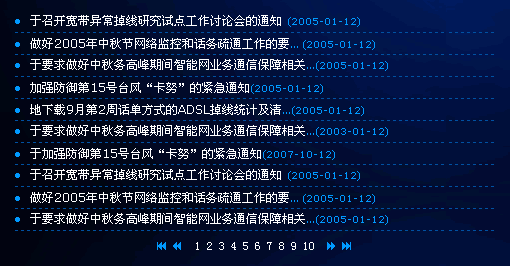
如上图所示的新闻列表在各大网站中并不少见,有了新闻列表就少不了分页,今天我们要谈的就是各分页间的切换方式。传统的方法是将页码以URL参数的形式传到列表页★,列表页内程序根据传入的参数来显示不同的内容,这之间就有了一次刷新★★★。然而很多时候页面中的新闻列表只占该页布局的一小部分,分了更新这小部分的内容却得刷新整个页面的内容★★,有人抗议了★★,于是之后就有人采用XMLHTTP★、AJAX等技术来实现无刷新更新列表★★★。今天我们也要实现无刷新更新列表★★,但不使用XMLHTTP★★★、AJAX等新技术★★★,只使用传统的Javascript和ASP语言来实现。
公司网站要更新★,前台昨天做完了,今天由我套程序,图1为公司新闻页中的新闻列表★★★,看到它就突发奇想:做为网络公司的网站应该有点技术含量才行,那今天这列表也来玩玩无刷新。要达到只在局部进行更新,其实用浮动框架(iframe)也能做到★,但是这个页面有背景图片且图案不是规则的,用浮动框架很难达到背景统一★★★;那用XMLHTTP、AJAX★★?可惜这两个也只是接触一点皮毛,要用它们来实现无刷新还得翻阅一些资料,我也不想用它★★★,因为我想到了用 JavaScript+ASP也可以实现的,虽然思路暂时不是很清晰,但相信一定能行!